جهت بررسی قالب کلیک کنید. این قالب را همین حالا برای شما نصب میکنیم
ساخت سایت حرفه ای بدون کدنویسی
امروزه طراحی سایت حرفه ای با امکانات کامل، یک چالش بسیار بزرگ است، شما با سایت ساز سیفایو می توانید ظرف چند دقیقه وبسایت یا فروشگاه اینترنتی خود را بسازید و کسب و کار خودرا اینترنتی کنید. با سیفایو تاکنون بیش از 260,000 وبسایت ساخته شده است، SEE5 تلاش می کند تا بهترین کیفیت ممکن در پیاده سازی انواع وب سایت را با پلتفرم روان و فوق العاده حرفه ای بومی شدهاش در اختیار تمام صاحبین کسب و کار، قرار دهد.

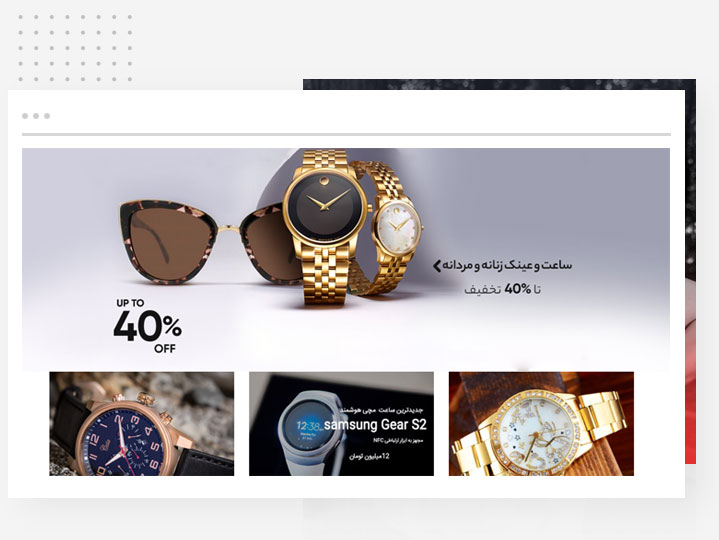
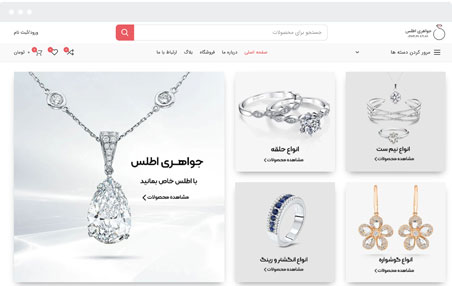
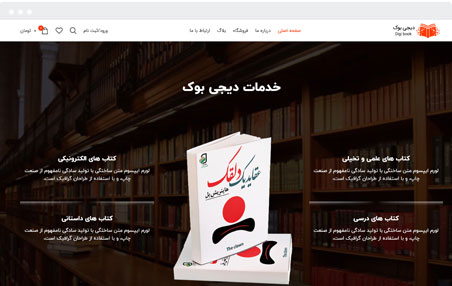
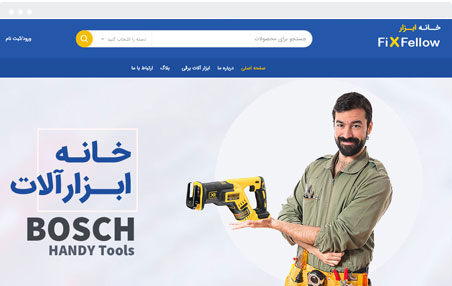
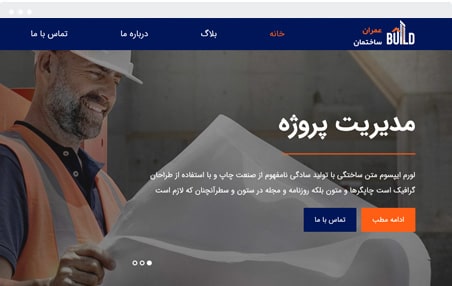
محبوب ترین قالب ها
هر نوع قالب، دیزاین، پوسته، پیش نمایش و طرحی که دوست دارید را میتوانید برای تمام مدل سایت هایی که میخواهید بسازید،استفاده کنید. طراحی سایت حرفه ای شما در کمتر از 5دقیقه انجام می شود.
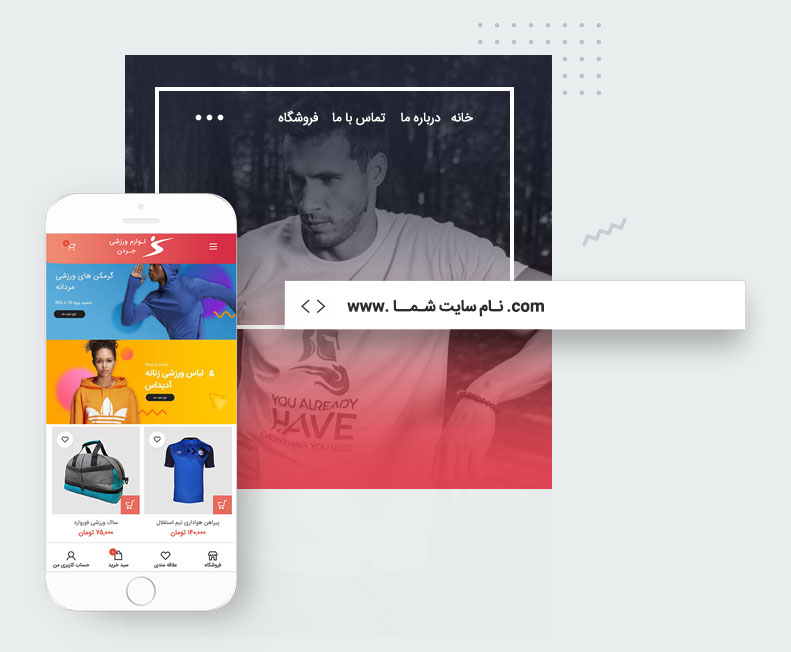
سایت خود را طراحی کنید
پکیج کامل طراحی سایت
سایت ساز و فروشگاه ساز سی فایو با 221 هزار سایت ساخته شده، زیر ساخت کامل راه اندازی سایت را در اختیار شما قرار داده و پشتیبانی شما را بعهده می گیرد.
- وب سایت کامل + قالب شیک + نسخه موبایل
- یک دامنه IR با نام اختصاصی مورد نظر شما
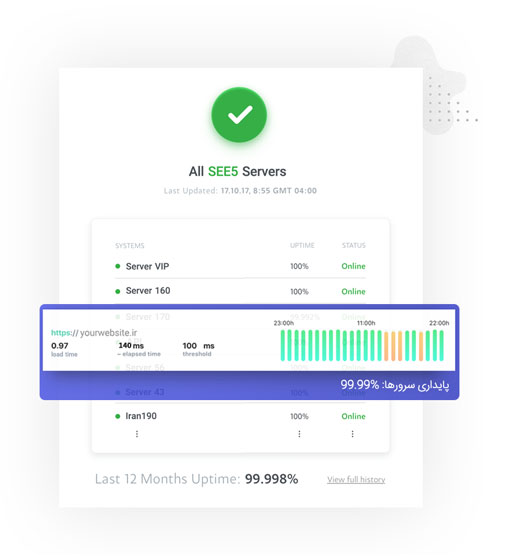
- هاست حرفه ای روی سرورهای اختصاصی سی فایو
- پشتیبانی یکپارچه و مطمئن


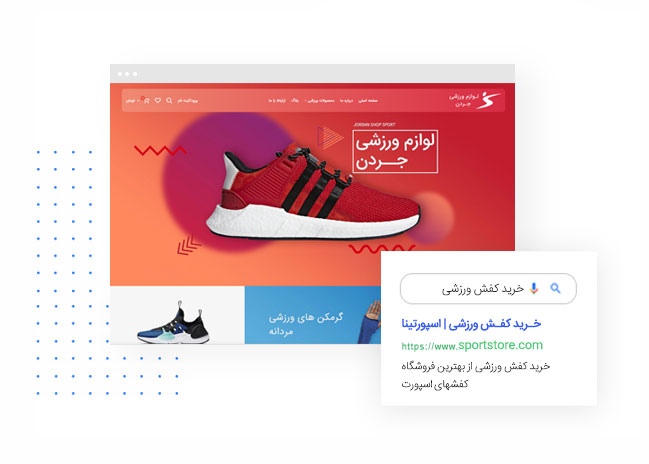
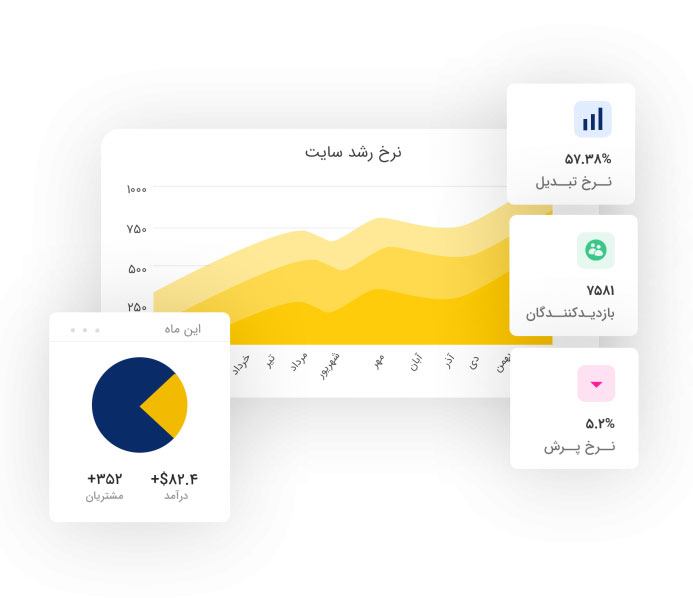
سـایت هـای طـراحـی شـده در سی فـــــایو رتبـه های برتر گوگل را دارند
یکی از مهمترین نقاط قوت سایت های ساخته شده در بستر سیفایو، هماهنگی و دسترسی موتور های جستجو مثل گوگل به سایت شماست. بخاطر بهره بردن از وردپرس، سی فایو بهترین انتخاب برای ساخت وبسایت است. هزینه راهاندازی فروشگاه اینترنتی با سی فایو بسیار مقرون به صرفه بوده و قدرتمندترین ابزارهای سئو را در اختیار شما قرار میدهد و وب سایت شما را بر روی نقشه گوگل ثبت میکند.







































ساخت سایت پزشکی
فروشگاه ساز
ساخت سایت گردشگری
ساخت سایت خبری
ساخت سایت شخصی
ساخت سایت صرافی آنلاین
ساخت سایت طلا فروشی
ساخت سایت شرکتی