رفع مشکل عدم نمایش نقشه گوگل در سایت

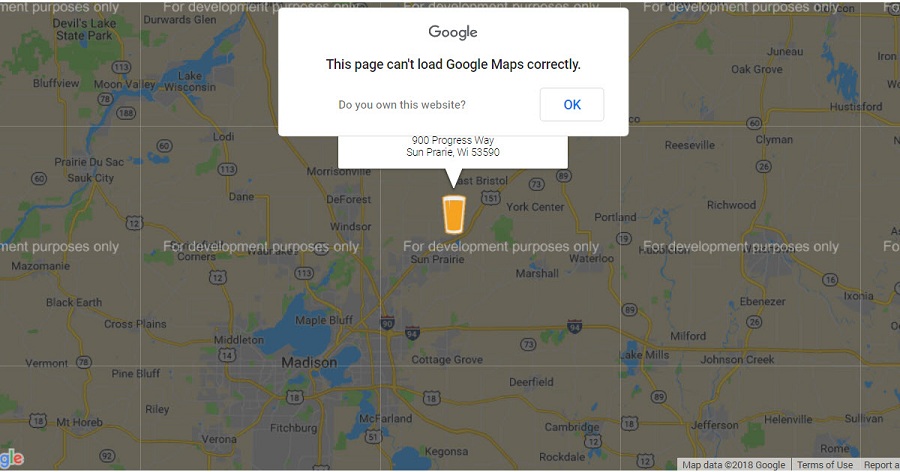
اخیرا درخواست ها و تیکت های زیادی مبنی بر عدم نمایش نقشه گوگل در سایت دریافت میکنیم که کاربرانی که قالبی مثل بی تم دارند و از آیتم نقشه برای نمایش لوکیشن خود استفاده می کنند، هنگام نمایش نقشه گوگل با خطای زیر مواجه می شوند:
Oops! Something went wrong.
This page didn’t load Google Maps correctly. See the JavaScript console for technical details
با توجه به تغییر سیاست های شرکت گوگل از تیرماه 95، نمایش نقشه گوگل در سایت های وردپرس، ملزم به دریافت api key از گوگل است. البته میتوان با روش های دیگری، لوکیشن خود را روی گوگل مپ، در فرآیند ساخت سایت به نمایش درآورد. در این مقاله به چند روش برای حل این مشکل اشاره می کنیم:
- دریافت api key گوگل (این روش، برای سایت هایی که دامنه ir دامنه اصلی سایت است کاربردی نیست)
- استفاده از iframe گوگل مپ
- استفاده از افزونه نشان
دریافت api key گوگل:
برای دریافت کلید api گوگل ابتدا افزونه Api key for google maps را از مخزن وردپرس نصب و فعال کنید. پس از فعال سازی، گزینه ای با نام Google API KEY در زیر مجموعه قسمت تنظیمات اضافه میشود که با کلیک روی آن صفحه ای مشابه تصویر زیر مشاهده میکنید.

در این صفحه روی generate api key کلیک کنید تا پنجره زیر باز شود.

یک نام برای خود انتخاب کنید و روی دکمه next بزنید.

کلید api شما تولید شد! آن را کپی کنید و روی done بزنید تا پنجره بسته شود.
سپس api key را مانند تصویر زیر در فیلد مربوطه وارد کنید و گزینه دخیره تغییرات را بزنید.

با توجه به تحریم های گوگل برای ایران و دامنه های ir این روش برای سایتهایی که دامنه ir دامنه اصلیشان است، جواب نمیدهد. برای این سایت ها روش دیگری برای نمایش نقشه گوگل روی سایت وجود دارد.
استفاده از iframe
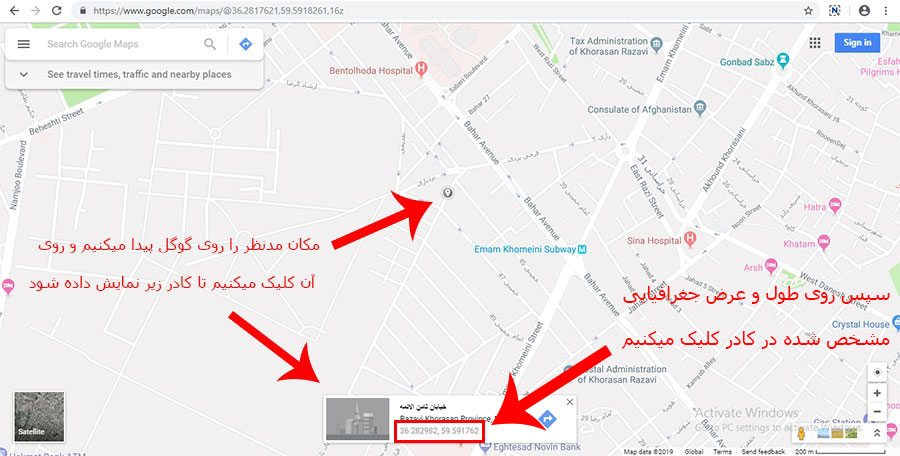
لینک google.com/maps را باز کنید. میتوانید با جستجوی نام یا طول و عرض جغرافیایی، مکان مدنظر را پیدا کنید. با تایپ نام مکان مدنظر، پیشنهاداتی که قبلا ثبت شده اند به نمایش در می آیند.

برای تایپ مختصات جغرافیایی باید ابتدا عرض و سپس طول جغرافیایی را تایپ کرد. دقت داشته باشید این دو را با کاما (,) از هم جدا کنید.

بعد از پیدا کردن مکان مربوطه روی آن کلیک کنید. اگر این مکان قبلا در گوگل مپ ثبت نشده باشد، باید روی آن کلیک کنید تا مانند تصویر زیر یک کادر پایین صفحه ظاهر گردد.

پس از کلیک روی طول و عرض جغرافیایی در مرحله قبل، نشانگر خاکستری، قرمز شده و کادری مانند تصویر زیر در سمت چپ صفحه نمایان میشود. (اگر مکان مدنظر از قبل روی گوگل ثبت شده باشد، با نشانگر قرمز رنگ نمایش داده میشود)

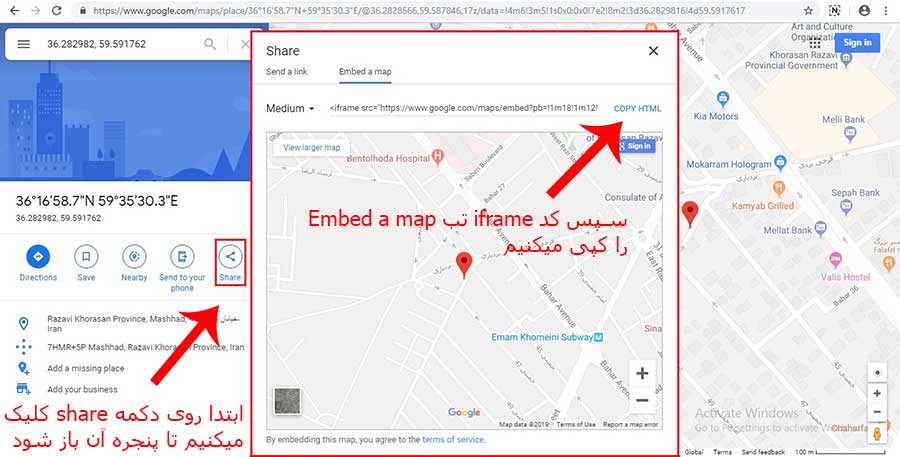
در باکس سمت چپ 5 دکمه وجود دارد روی دکمه share کلیک میکنیم و در پنجره جدید باز شده تب دوم (Embed a map) را باز میکنیم.
در این تب، یک کد iframe وجود دارد که میتوانیم آن را کپی کنیم و در سایت خود استفاده کنیم. پس از ساخت سایت، در صفحه ساز ویژوال کامپوز در آیتم بلاک متن و در صفحه ساز مافین در آیتم ستون میتوانیم از این قطعه کد برای نمایش لوکیشن خود روی نقشه گوگل، استفاده کنیم.


