آموزش آیتم های صفحه ساز سایت ساز سی فایو بخش دوم

آیتم های توضیح داده شده در این بخش:
- آکوردئون
- باکس مقاله
- Before After
- نقل قول
- Blog News
- دکمه
- فراخوانی برای اقدام
- چارت
- مشتری ها
- اسلایدر مشتریان
11- آکوردئون:
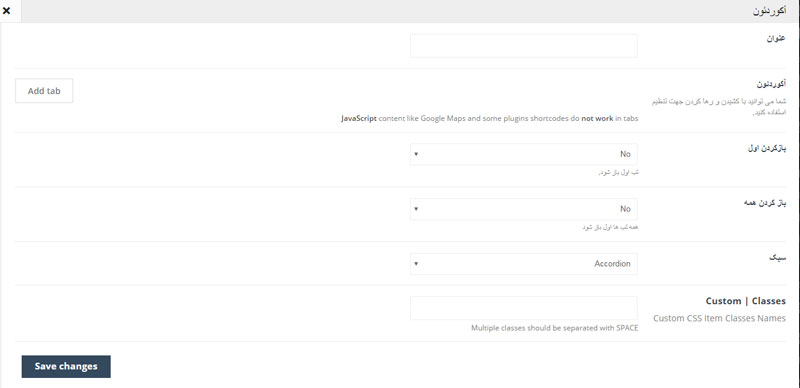
با استفاده از این آیتم می توانید یک آکاردئون بسازید که تب های آن می تواند با حالت Toggle نیز نمایش داده شود. در تنظیمات آیتم با کلیک روی دکمه Add Tab می توانید تب جدید اضافه کنید. در داخل تب ها عنوان و متن مورد نظر را می توانید وارد کنید.

ویژگی ها:
- عنوان: در بالا سمت راست آیتم نمایش داده می شود.
- آکوردئون: در این قسمت با کلیک روی دکمه Add Tab می توانید تب ها را اضافه کرده و سپس عنوان و متن هر تب را تنظیم کنید.
- بازکردن اول: می توانید اولین تب را بصورت پیش فرض باز شده تنظیم کنید.
- بازکردن همه: می توانید همه تب ها را بصورت پیش فرض بازشده تنظیم کنید.
- سبک: می توانید یکی از دو سبک Accordion یا Toggle را برای نمایش انتخاب کنید.
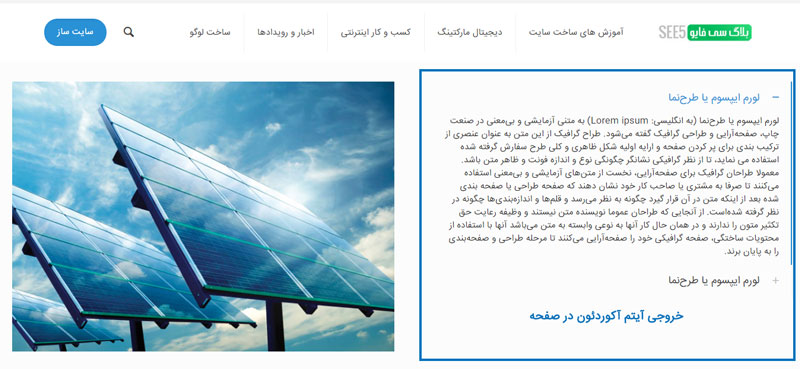
خروجی آیتم آکوردئون در صفحه:

12- باکس مقاله:
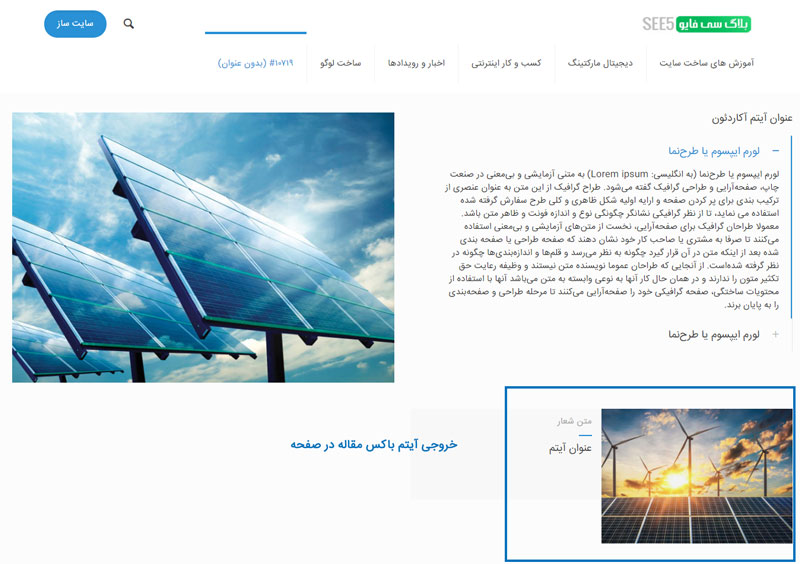
با استفاده از این آیتم می توانید در صفحه یک تصویر همراه با متن (شعار) که در کنار تصویر نمایش داده می شود اضافه کنید.

ویژگی ها:
- تصویر: تصویر را از این قسمت انتخاب یا آپلود کنید.
- Slogan: می توانید متن (شعار) تصویر که در گوشه بالا سمت چپ تصویر نمایش داده می شود را در این قسمت وارد کنید.
- عنوان: در پایین متن شعار نمایش داده می شود.
- لینک: در صورت تنظیم، با کلیک بر روی تصویر کاربر به لینک مورد نظر هدایت می شود.
- link | target: می توانید تنظیم کنید که لینک در همین پنجره یا یک تب جدید باز شود.
- انیمیشین: انیمیشین ورودی هنگام نمایش آیتم را می توانید تنظیم کنید.
خروجی آیتم باکس مقاله در صفحه:

13- Before After:
با استفاده از این آیتم می توانید دو تصویر مربوط به قبل و بعد از انجام یک تغییر یا رویداد را در کنار هم نمایش دهید.

ویژگی ها:
- Image | Before: تصویر اول مربوط به قبل از انجام تغییرات را در این قسمت تنظیم کنید.
- Image | After: تصویر دوم مربوط به بعد از انجام تغییرات را در این قسمت تنظیم کنید.
خروجی آیتم Before After در صفحه:

14- نقل قول:
این آیتم یک نقل قول در صفحه اضافه می کند. درون باکس محتوا می توان تصویر یا کد html/css نیز اضافه کرد.

ویژگی ها:
- محتوا: محتوای مورد نظر (متن ، تصویر و …) را در این قسمت وارد کنید.
- نویسنده: در پایین محتوا نمایش داده می شود.
- لینک: در صورت تنظیم، با کلیک بر روی تصویر کاربر به لینک مورد نظر هدایت می شود.
- Link | Target: می توانید تنظیم کنید که لینک در همین پنجره یا یک تب جدید باز شود.
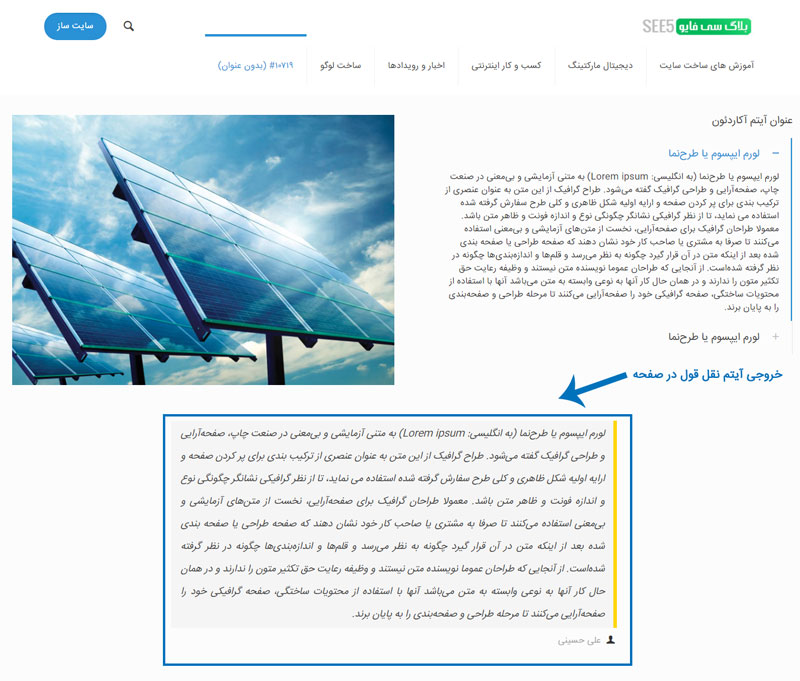
خروجی آیتم نقل قول در صفحه:

15- Blog News:
با استفاده از این آیتم می توانید پست ها را بصورت ساده (مشابه طرح تایم لاین در آیتم بلاگ) در صفحه نمایش دهید.

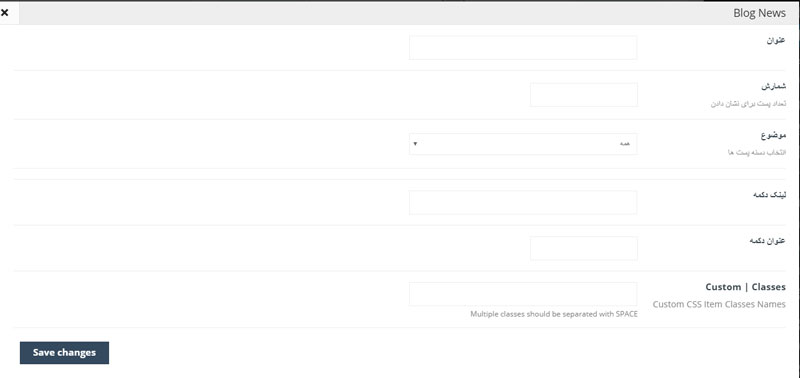
ویژگی ها:
- عنوان: در بالای پست ها نمایش داده می شود.
- شمارش: تعداد پست ها برای نمایش را مشخص می کند
- موضوع: دسته پست ها را از این قسمت می توان انتخاب کرد. (فقط پست های این دسته نمایش داده خواهد شد)
- دسته های چندگانه: می توان نامک چند دسته مورد نظر برای نمایش را انتخاب کرد
- لینک دکمه: لینک دکمه (در پایین پست ها) را در این قسمت وارد کنید.
- عنوان دکمه: عنوان دکمه (در پایین پست ها) را در این قسمت وارد کنید.
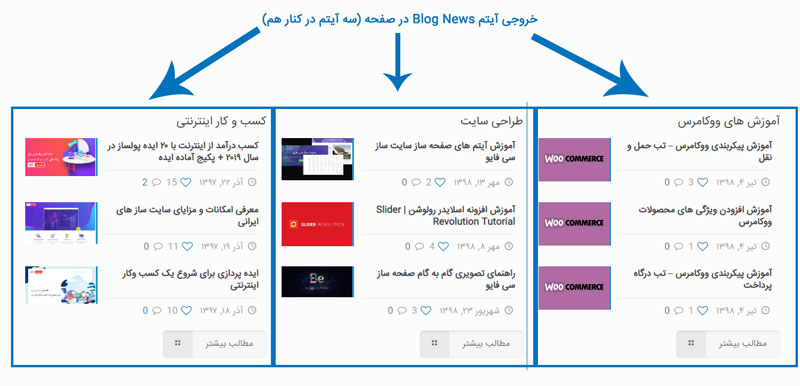
خروجی آیتم Blog News در صفحه:

16- دکمه:
با استفاده از این آیتم می توانید یک دکمه را در هر قسمت از صفحه اضافه کنید. می توانید برای دکمه یکی از آیکن های پیش فرض قالب را تنظیم کنید و یا آیکن سفارشی خود را در بخش تصویر برای این آیتم تنظیم کنید.

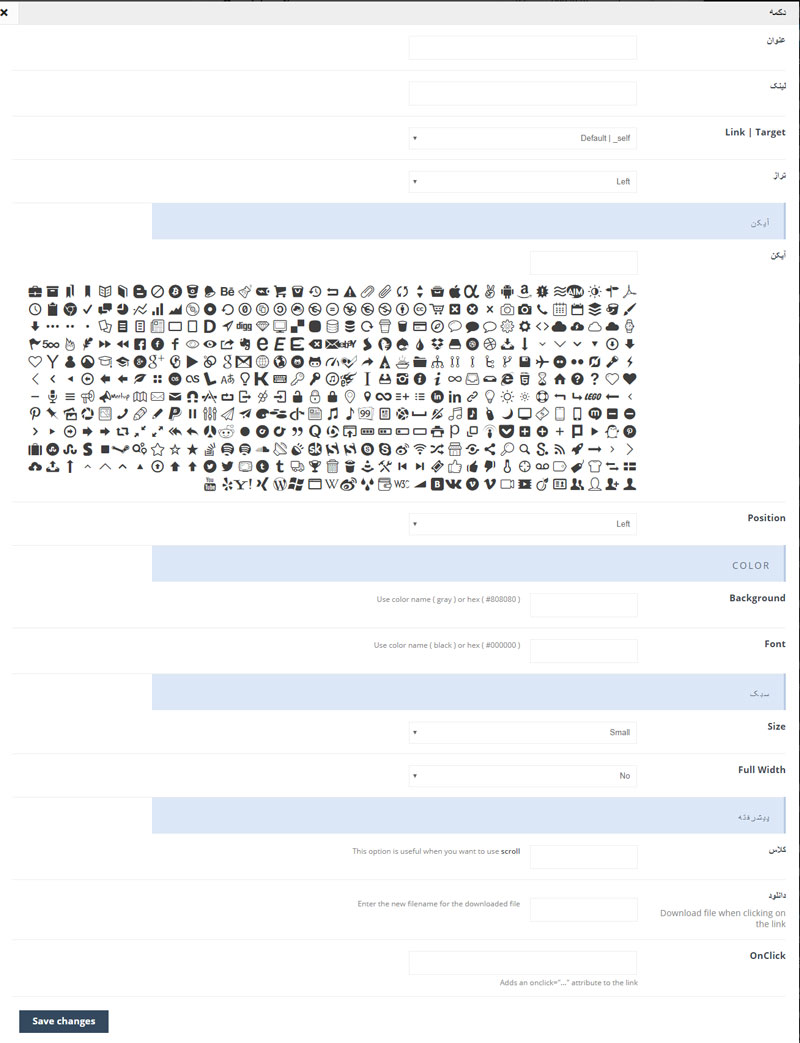
ویژگی ها:
- عنوان: عنوان (متن روی دکمه) دکمه را در این قسمت وارد کنید.
- لینک: در صورت تنظیم، با کلیک بر روی تصویر کاربر به لینک مورد نظر هدایت می شود.
- Link | Target: می توانید تنظیم کنید که لینک در همین پنجره یا یک تب جدید باز شود.
- تراز: تراز دکمه می تواند چپ، راست و یا مرکز تنظیم شود.
- آیکن: آیکن دکمه را می توانید از لیست انتخاب کنید.
- Position: مکان نمایش آیکن را در سمت راست یا چپ دکمه می توانید تنظیم کنید.
- Background: رنگ پس زمینه دکمه را از این قسمت می توانید تنظیم کنید.
- Font: رنگ متن روی دکمه را از این قسمت می توانید تنظیم کنید.
- Size: ابعاد دکمه را از این قسمت می توان تنظیم کرد.
- Full Width: می توان آیتم را بصورت تمام عرض تنظیم کرد.
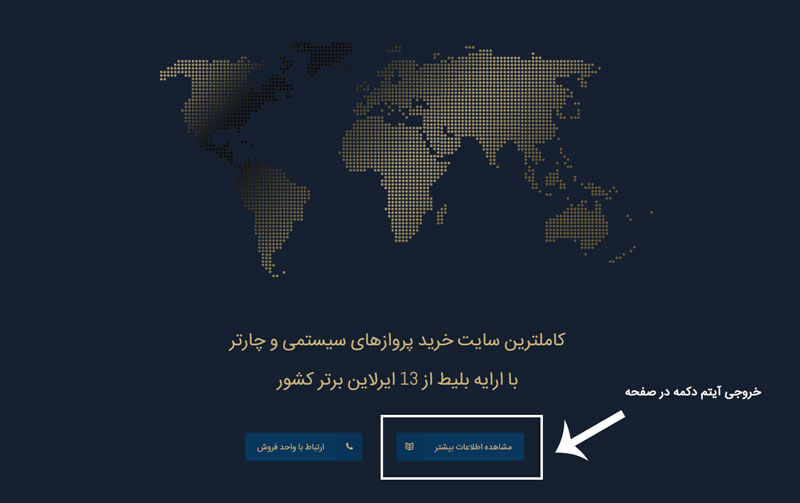
خروجی آیتم دکمه در صفحه:

17- فراخوانی برای اقدام:
با استفاده از این آیتم می توانید یک فراخوانی برای اقدام بسازید که شامل متن، عنوان و یک دکمه همراه با آیکن یا تصویر پس زمینه باشد.

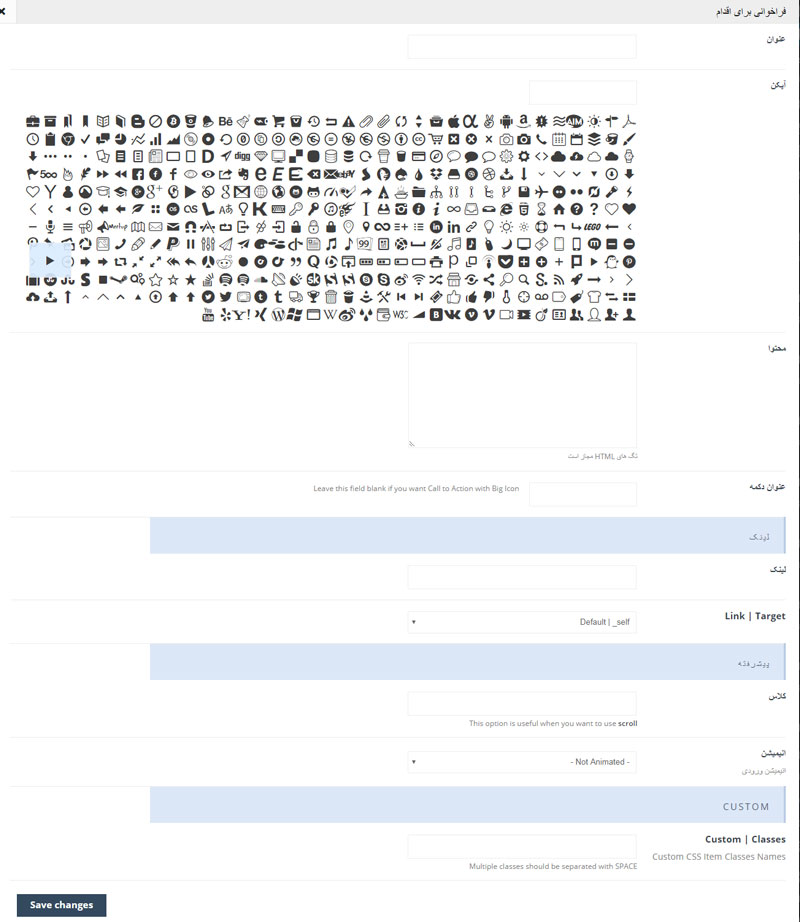
ویژگی ها:
- عنوان: عنوان آیتم در سمت راست نمایش داده می شود.
- آیکن: آیکن آیتم را می توانید از لیست انتخاب کنید. (در وسط صفحه نمایش داده می شود.)
- محتوا: محتوای فراخوانی برای اقدام در سمت چپ آیتم نمایش داده می شود. (می توان کد های html & csss هم در این باکس وارد کرد.)
- عنوان دکمه: عنوان دکمه را از این قسمت می توانید تنظیم کنید.
- لینک: در صورت تنظیم، با کلیک بر روی تصویر کاربر به لینک مورد نظر هدایت می شود.
- Link | Target: می توانید تنظیم کنید که لینک در همین پنجره یا یک تب جدید باز شود.
- انیمیشین: انیمیشین ورودی هنگام نمایش آیتم را می توانید تنظیم کنید.
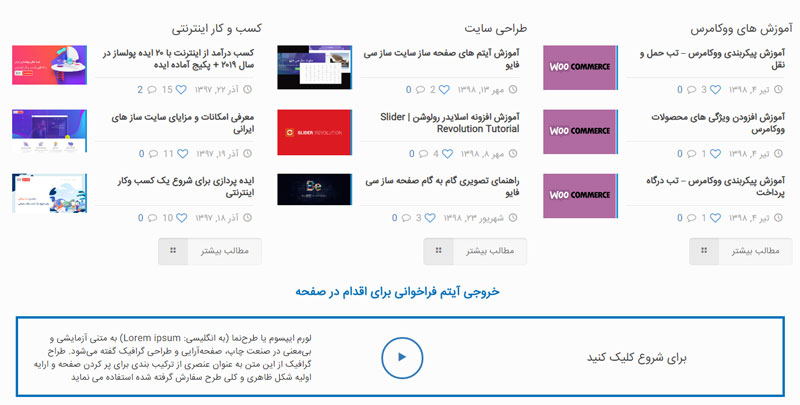
خروجی آیتم دکمه در صفحه:

18- چارت:
با استفاده از این آیتم می توانید نمودار و چارت سازمانی ایجاد کنید.

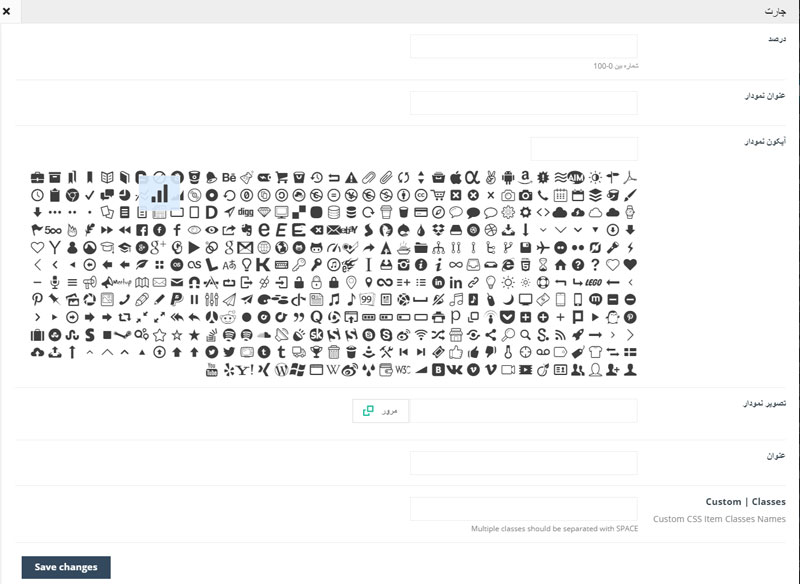
ویژگی ها:
- درصد: درصد پیشرفت نمودار را نمایش می دهد.
- عنوان نمودار: عنوان آیتم (تنها در پنل مدیریت قابل نمایش است)
- آیکن نمودار: آیکن نمودار را می توانید از لیست انتخاب کنید.
- تصویر نمودار: آیکن اختصاصی خود را از این قسمت می توانید تنظیم کنید.
- عنوان: عنوان آیتم در پایین نمودار نمایش داده می شود.
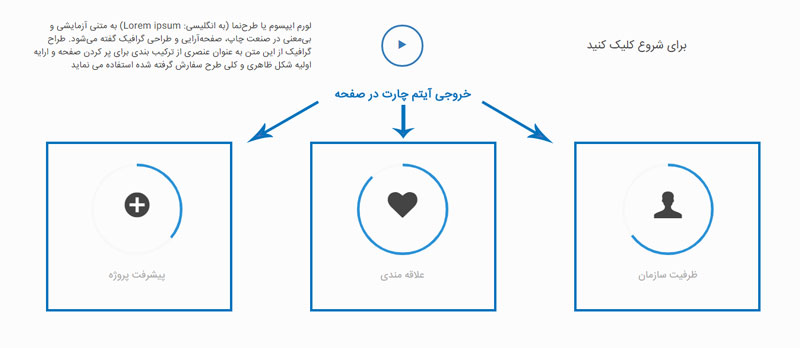
خروجی آیتم چارت در صفحه:

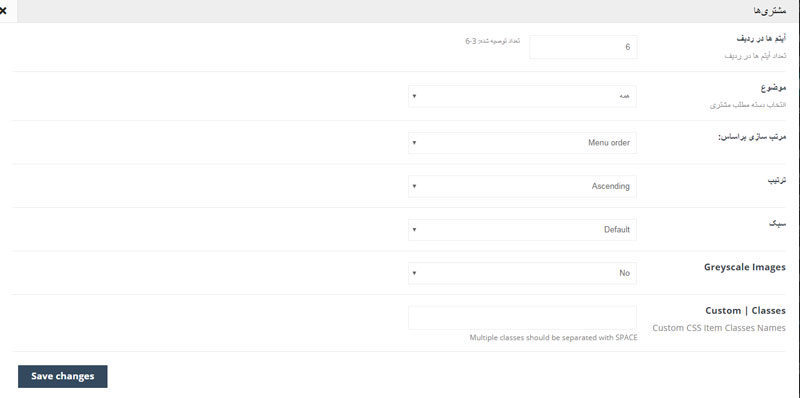
19- مشتری ها:
با استفاده از این آیتم می توانید مشتریان خود را در قالب تصاویر در کنار هم در هر قسمت از صفحه نمایش دهید.

ویژگی ها:
- موضوع: دسته مشتری ها را از این قسمت می توان انتخاب کرد. (فقط مشتری های این دسته نمایش داده خواهد شد)
- مرتب سازی بر اساس: می توان مشتری ها را بر اساس تاریخ، عنوان، تصادفی مرتب کرد.
- ترتیب: ترتیب نمایش مشتری ها می تواند صعودی یا نزولی باشد.
- سبک: شیوه نمایش آیتم از این قسمت تنظیم می شود.
- Greyscale Images: اگر می خواهید افکت خاکستری روی تصویر فعال شود، بله را انتخاب کنید. (تنها روی تصاویر دارای لینک کار می کند)
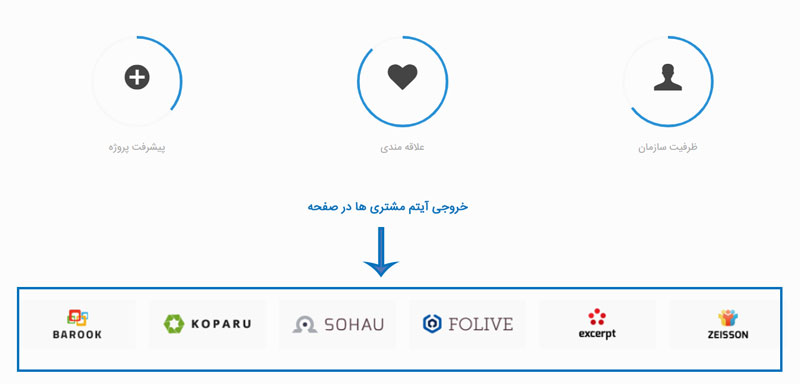
خروجی آیتم مشتری ها در صفحه:

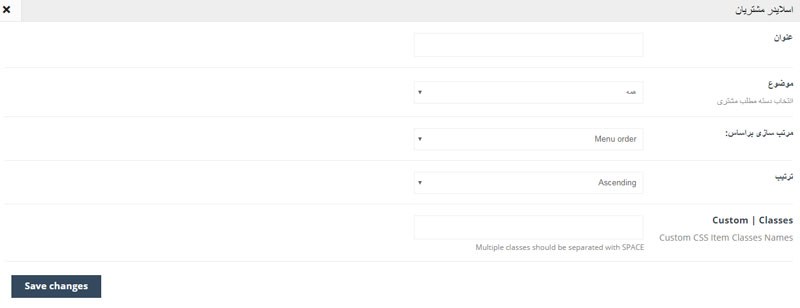
20- اسلایدر مشتریان:
این آیتم مشابه آیتم مشتریان می باشد با این تفاوت که امکان نمایش مشتریان در قالب یک اسلایدر را فراهم می کند.

ویژگی ها:
- عنوان: عنوان اسلایدر در بالای آیتم نمایش داده می شود.
- موضوع: دسته مشتری ها را از این قسمت می توان انتخاب کرد. (فقط مشتری های این دسته نمایش داده خواهد شد)
- مرتب سازی بر اساس: می توان مشتری ها را بر اساس تاریخ، عنوان، تصادفی مرتب کرد.
- ترتیب: ترتیب نمایش مشتری ها می تواند صعودی یا نزولی باشد.
خروجی آیتم اسلایدر مشتریان در صفحه: