آموزش آیتم های صفحه ساز سایت ساز سی فایو

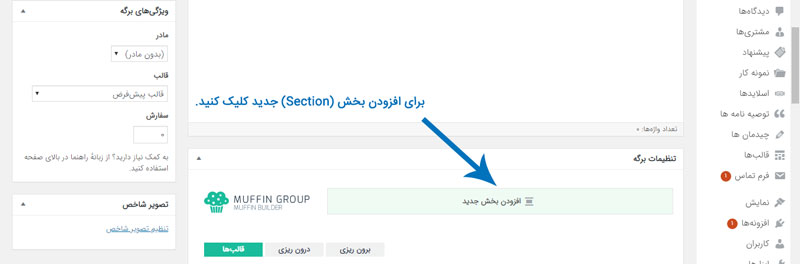
صفحه ساز سی فایو تقریبا تمامی نیازهای کاربران را با در اختیار داشتن آیتم های زیاد و متنوع برطرف می کند. برای شروع یک برگه از قسمت برگه ها / افزودن جدید ایجاد کنید (آموزش افزودن برگه را از این قسمت می توانید مشاده کنید) و به قسمت تنظیمات برگه بروید و روی افزودن بخش جدید کلیک کنید.
لازم به ذکر است هر برگه به یک یا چند بخش (section) تقسیم می شود. در داخل هر بخش می توان یک یا چند بسته (ردیف) اضافه کرد. در داخل بسته، آیتم ها اضافه می شوند.

در بخش جدید روی دکمه افزودن بسته کلیک کنید. با کلیک روی دکمه افزودن تقسیم کننده می توانید چینش بسته ها در داخل بخش را مرتب کنید.

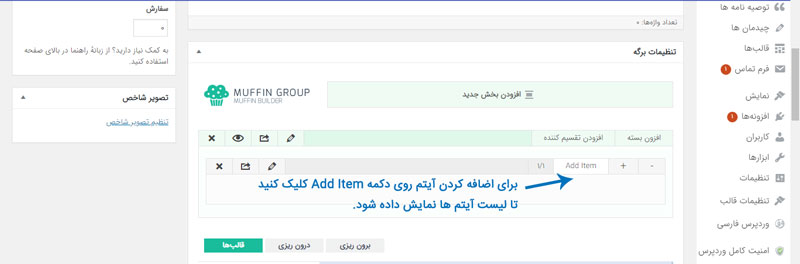
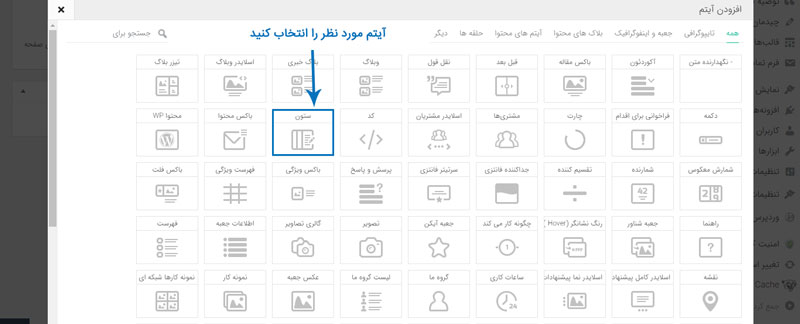
سپس برای اضافه کردن آیتم داخل یک بخش روی دکمه Add Item کلیک کنید تا لیست آیتم ها باز شود.

سپس روی آیتم مورد نظر کلیک کنید تا اضافه شود.

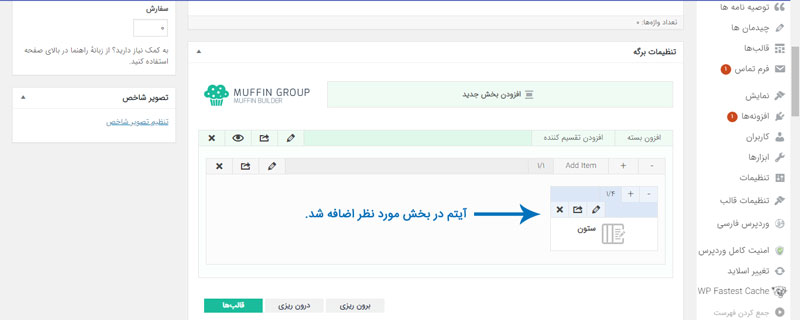
پس از انتخاب یک آیتم شاهد اضافه شدن آن در داخل بخش خواهید شد. در زیر لیست کارهایی که می توان با هر آیتم انجام داد آورده شده است:

- با استفاده از دکمه های + و – در بالا سمت راست هر آیتم، می توان عرض آن را کم و زیاد کرد. عرض هایی که می توانید به یک آیتم اختصاص دهید 1/6، 1/5، 1/4، 1/3، 2/5، 1/2، 3/5، 2/3، 3/4، 4/5، 5/6، 1/1 است. (عرض بعضی از آیتم ها مانند وبلاگ قابل ویرایش نیست.)
- برای حذف عناصر داخل صفحه روی دکمه x (حذف) در گوشه بالا سمت چپ کلیک کنید.
- برای کپی گرفتن از عناصر داخل صفحه روی دکمه دوتایی کردن (علامت فلش) در گوشه بالا سمت چپ کلیک کنید.
- برای ویرایش عناصر داخل صفحه روی دکمه ویرایش (علامت مداد) در گوشه بالا سمت چپ کلیک کنید.
- امکان جا به جا کردن عناصر داخل صفحه با کشیدن و رها کردن (drag & drop) وجود دارد.
- امکان مخفی کردن یک بخش با کلیک روی دکمه مخفی کردن (علامت چشم در کنار x در گوشه بالا سمت چپ هر بخش) وجود دارد.
در زیر آیتم های صفحه ساز معرفی شده است. سعی شده بیشتر قسمت های ضروری هر آیتم توضیح داده شود.
آیتم های توضیح داده شده در این بخش:
1- تصویر:
این آیتم گزینه خوبی برای گذاشتن تصاویر در صفحه است. تصاویر می توانند لینک داشته باشند و یا بزرگنمایی شوند.

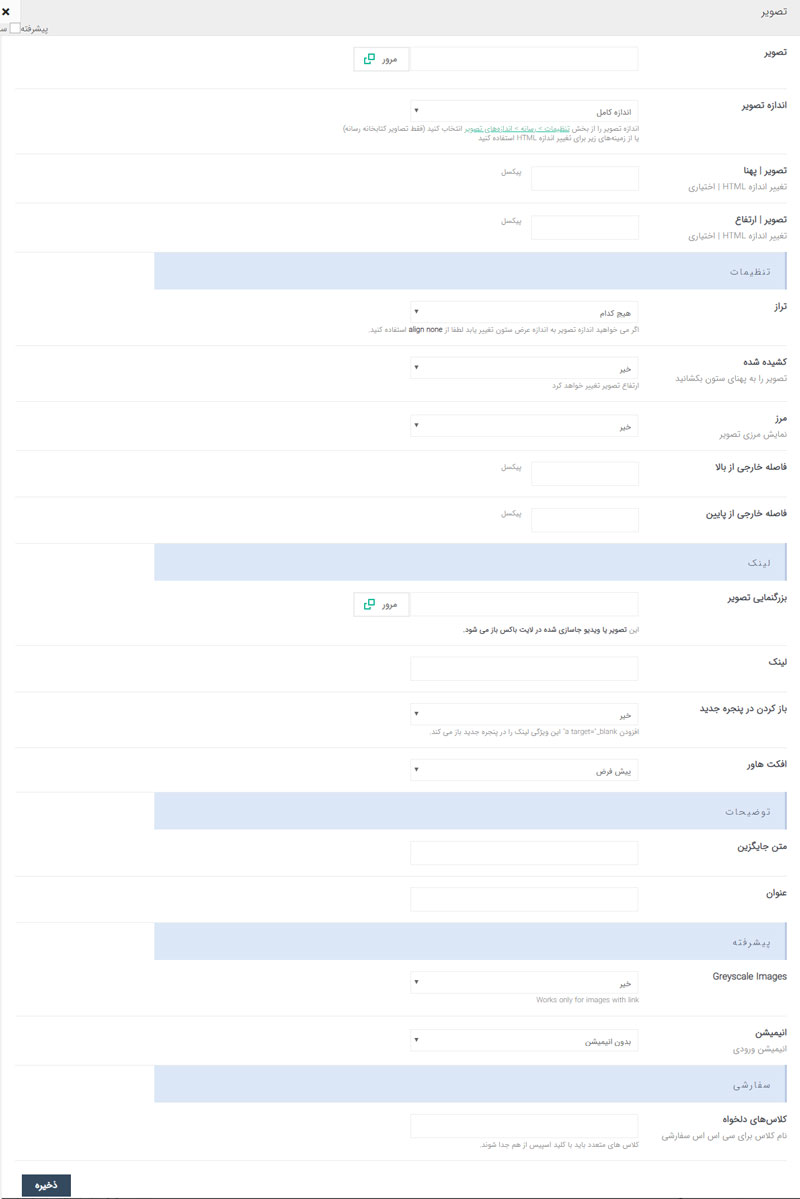
ویژگی ها:
- تصویر: تصویر را از این قسمت انتخاب یا آپلود کنید.
- اندازه تصویر: اندازه تصویر می تواند یکی از چهار گزینه اندازه کامل (ابعاد پیش فرض تصویر)، بزرگ (1024 در 1024 پیکسل) ، متوسط (300 در 300 پیکسل) و یا تصویر بند انگشتی (150 در 150 پیکسل) باشد.
- تصویر | پهنا: می توان عرض تصویر را (پیکسل) تنظیم کرد.
- تصویر | ارتفاع: می توان ارتفاع تصویر را (پیکسل) تنظیم کرد.
- تراز: تراز تصویر می تواند راست، چپ، مرکز و یا هیچکدام باشد (برای تصاویر کوچکتر از عرض تنظیم شده برای آیتم)
- مرز: می توان برای تصویر مرز (border) تنظیم کرد.
- فاصله خارجی از بالا: فاصله آیتم از عناصر بالایی
- فاصله خارجی از پایین: فاصله آیتم از عناصر پایینی
- بزرگنمایی تصویر: در صورت تنظیم با کلیک بر روی تصویر، نمایش داده می شود.
- لینک: در صورت تنظیم، با کلیک بر روی تصویر کاربر به لینک مورد نظر هدایت می شود.
- باز کردن در پنجره جدید: اگر می خواهید لینک در یک پنجره (تب) جدید باز شود بله را انتخاب کنید.
- افکت هاور: اگر می خواهید افکت هاور موس غیر فعال شود، غیر فعال کردن را انتخاب کنید.
- متن جایگزین: ویژگی alt که در صورت عدم نمایش تصویر در برگه نمایش داده خواهد شد.
- عنوان: متن کوتاه، در زیر تصویر نمایش داده خواهد شد.
- Greyscale Images: اگر می خواهید افکت خاکستری روی تصویر فعال شود، بله را انتخاب کنید. (تنها روی تصاویر دارای لینک کار می کند)
- انیمیشین: انیمیشین ورودی هنگام نمایش آیتم را می توانید تنظیم کنید.
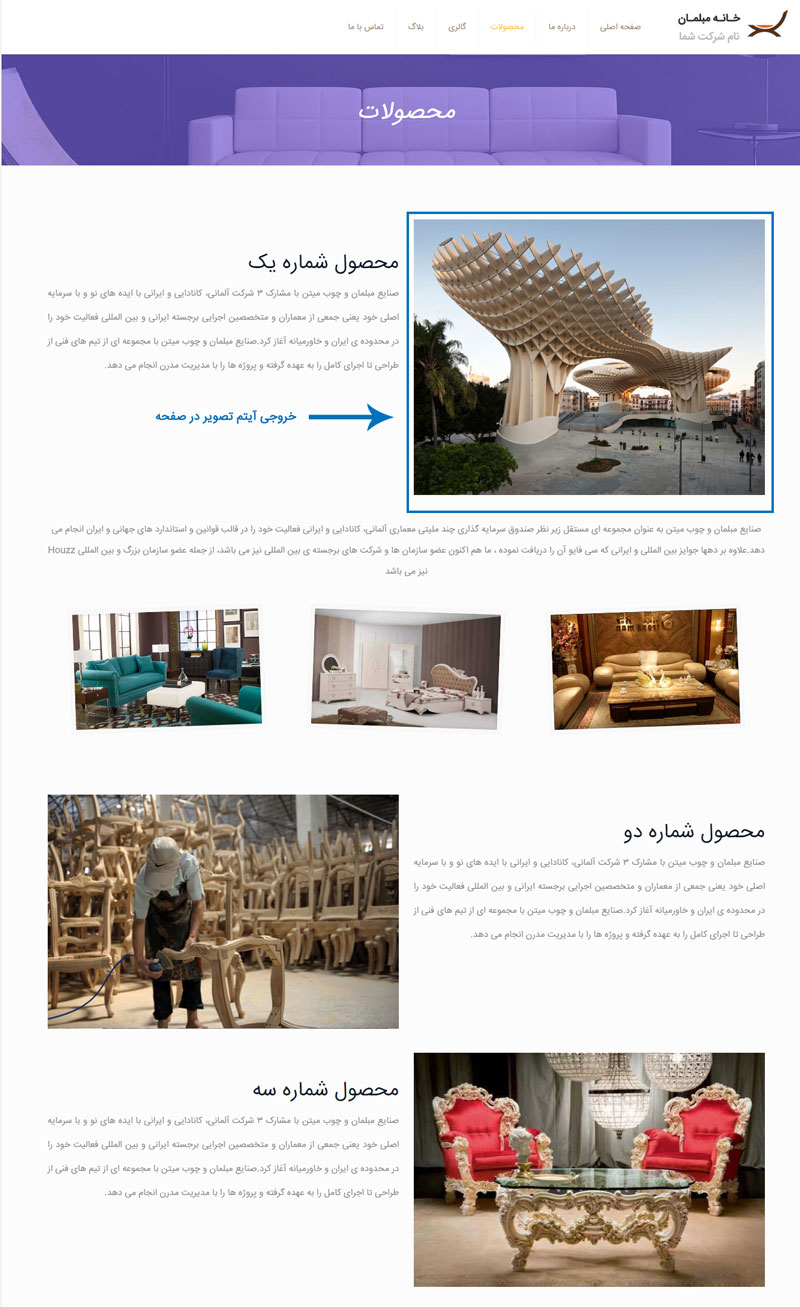
خروجی آیتم تصویر با عرض 1/2:

2- ستون:
این آیتم یک ستون ایجاد می کند که در آن می توانید یک متن بصورت ساده (و یا همراه با کدهای html و css )، تگ iframe گوگل مپ و هر چیز دیگری که می خواهید اضافه کنید.

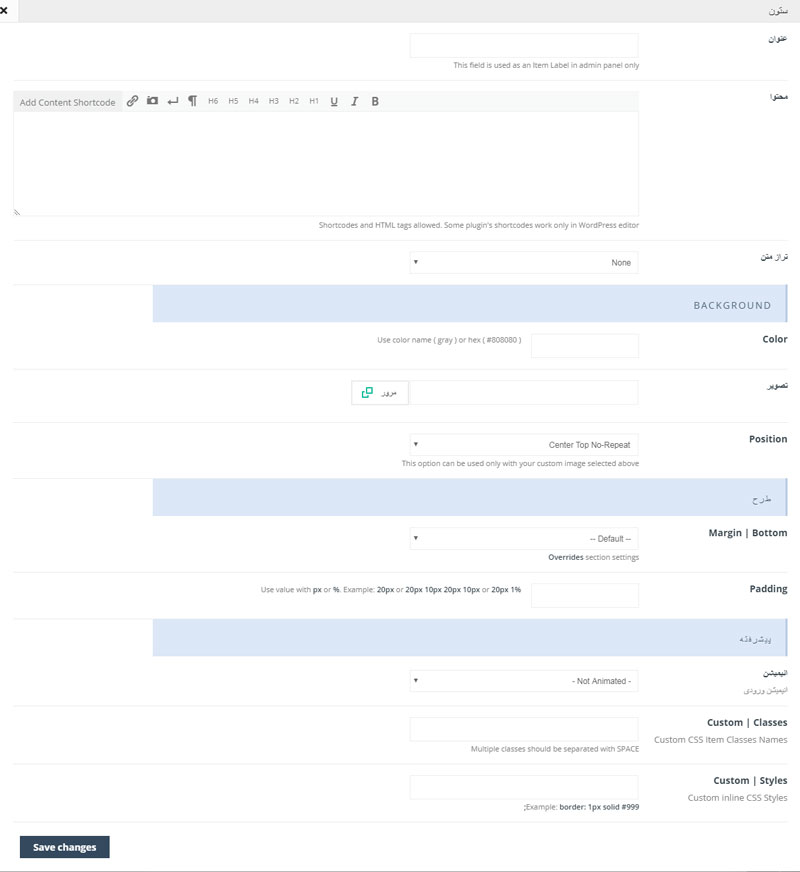
ویژگی ها:
- عنوان: عنوان آیتم (تنها در پنل مدیریت قابل نمایش است)
- محتوا: در این باکس هر چیزی می تواند وارد شود (متن ، شورت کد، html & css و …)
- تراز متن: تراز متن می تواند چپ، راست، مرکز و یا تراز (جاستیفای) تنظیم شود.
- رنگ: می توان برای پس زمینه آیتم یک رنگ تنظیم کرد.
- تصویر: می توان برای پس زمینه یک تصویر را انتخاب یا آپلود کرد.
- موقعیت: در صورت تنظیم یک تصویر پس زمینه می توان موقعیت آن را مشخص کرد.
- سایز: سایز تصویر پس زمینه می تواند اتوماتیک، شامل یا پوشش تنظیم شود.
- فاصله خارجی از پایین: فاصله آیتم از عناصر پایینی
- فاصله: می توان فاصله آیتم از عناصر مجاور آن را مطابق الگوی رو به رو به پیکسل تنظیم کرد: بالا – راست – پایین – چپ
- انیمیشین: انیمیشین ورودی هنگام نمایش آیتم را می توانید تنظیم کنید.
- کلاس های دلخواه: چنانچه کلاسی در بخش css سفارشی تعریف کردید می توانید نام کلاس را وارد کنید.
- سفارشی | استایل: می توانید به صورت کلی برای کل آیتم استایل سفارشی (کد css) تنظیم کنید.
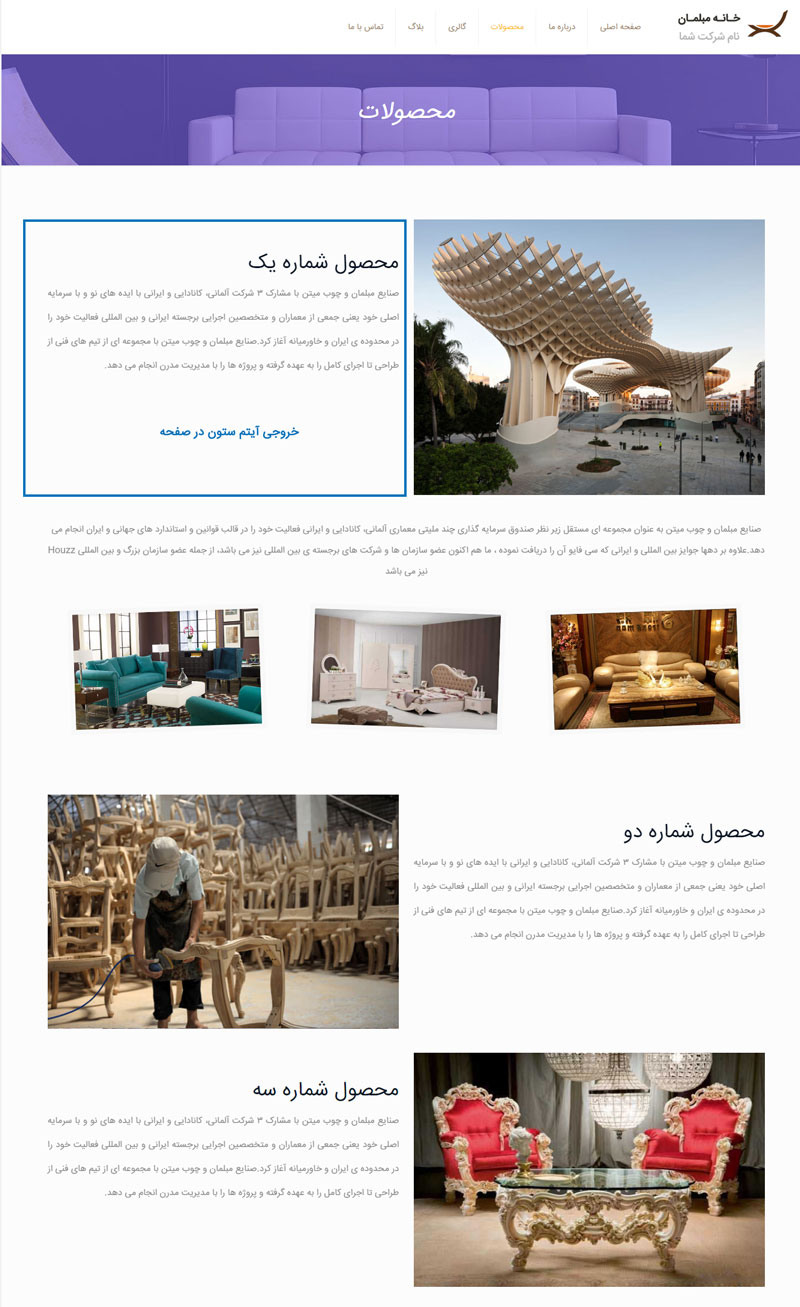
خروجی آیتم ستون با عرض ۱/۲:

3- وبلاگ (نوشته های سایت):
آیتم وبلاگ امکان نمایش پست ها در صفحه را فراهم می کند. برای کسانی که می خواهند محتوای وبلاگ را با سایر مطالب ترکیب کنند مناسب است. همچنین با استفاده از این آیتم می توان به راحتی صفحه بلاگ سایت را طراحی کرد.

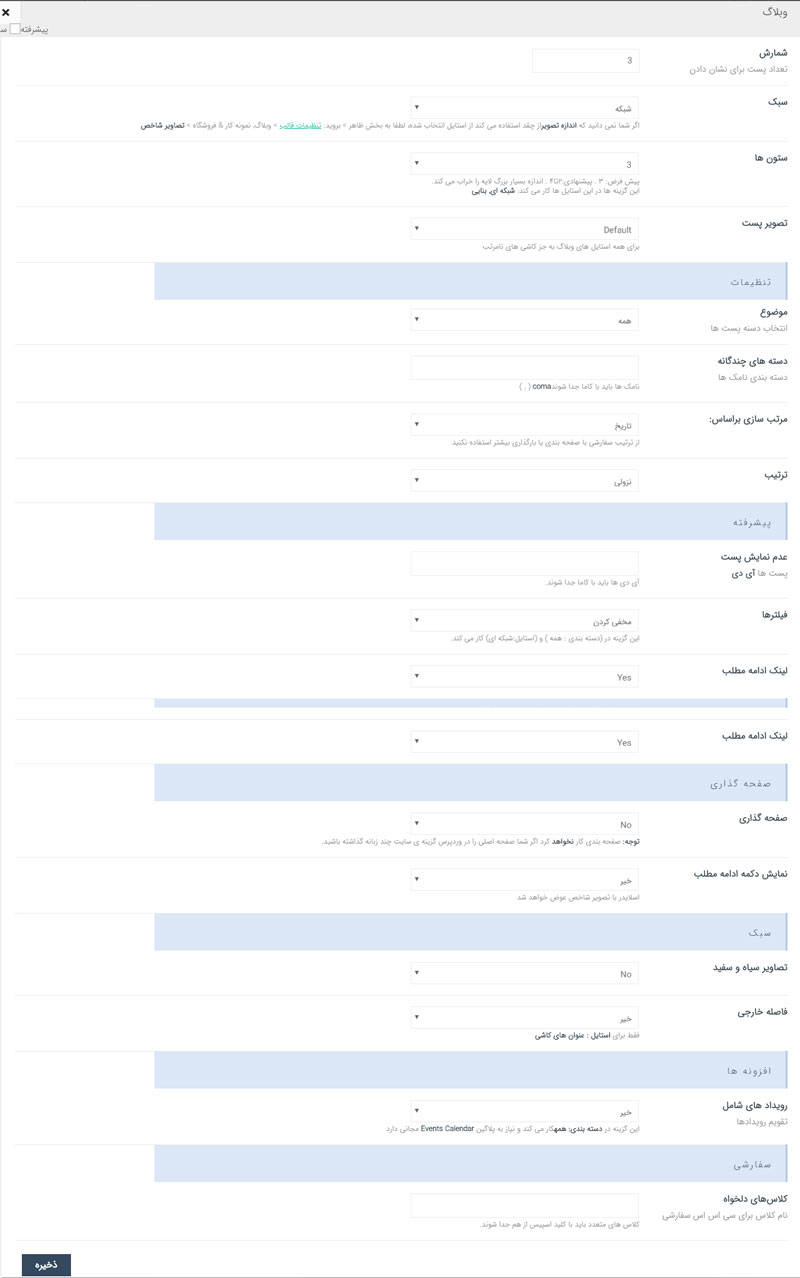
ویژگی ها:
- شمارش: تعداد پست ها برای نمایش را مشخص می کند
- سبک: استایل نمایشی پست که می تواند کلاسیک، شبکه، سبک وبلاگ موزائیکی، کاشی وار موزائیکی، تصویر (افقی) و یا تایم لاین باشد.
- ستون ها: تعداد نمایش ستون ها (برای استایل تایم لاین عمل نمی کند)
- موضوع: دسته پست ها را از این قسمت می توان انتخاب کرد. (فقط پست های این دسته نمایش داده خواهد شد)
- دسته های چندگانه: می توان نامک چند دسته مورد نظر برای نمایش را انتخاب کرد.
- مرتب سازی بر اساس: می توان پست ها را بر اساس تاریخ، عنوان، تصادفی مرتب کرد.
- ترتیب: ترتیب نمایش پست ها می تواند صعودی یا نزولی باشد.
- عدم نمایش پست: ای دی پست هایی که نمی خواهید نمایش داده شود را وارد کنید.
- لینک ادامه مطلب: اگر می خواهید دکمه اطلاعات بیشتر در پایین پست ها اضافه شود yes را انتخاب کنید.
- صفحه گذاری: اگر می خواهید پست ها صفحه بندی شوند yes را انتخاب کنید.
- تصاویر سیاه و سفید: در صورت تنظیم روی yes تصاویر شاخص پست ها در آیتم بصورت سیاه و سفید نمایش داده می شود.
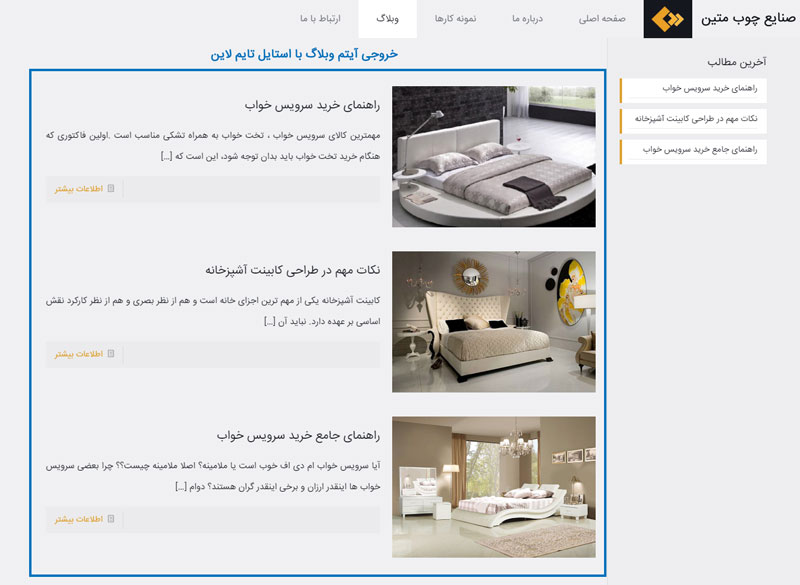
خروجی آیتم ستون در حالت تمام صفحه و استایل تایم لاین: (امکان ویرایش عرض این آتم وجود ندارد و همیشه تمام صفحه است)

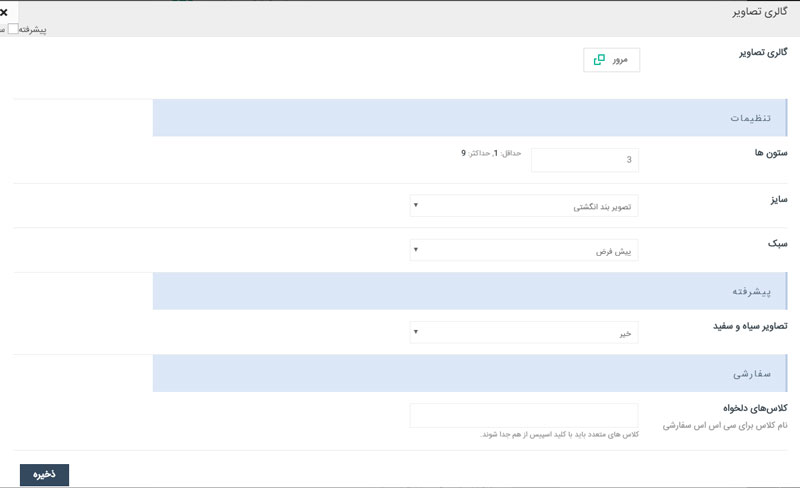
4- گالری تصاویر:
این آیتم مناسب برای افزودن گالری تصاویر همراه با استایل های نمایشی متفاوت است.
ویژگی ها:
- گالری تصاویر: تصاویر مورد نظر برای نمایش را انتخاب یا آپلود کنید.
- ستون ها: تعداد نمایش ستون های گالری را انتخاب کنید.
- سایز: سایز تصاویر می تواند کامل (ابعاد پیش فرض تصویر)، بزرگ (1024 در 1024 پیکسل) ، متوسط (300 در 300 پیکسل) و یا تصویر بند انگشتی (150 در 150 پیکسل) باشد.
- سبک: سبک نمایش تصاویر می تواند تخت، فانتزی و یا موزائیکی باشد.
- تصاویر سیاه و سفید: در صورت تنظیم روی yes تصاویر شاخص پست ها در آیتم بصورت سیاه و سفید نمایش داده می شود.
خروجی آیتم گالری تصاویر با 3 ستون:

5- جعبه آیکن:
با استفاده از این آیکن می توانید یک آیکن همراه با عنوان و توضیحات در پایین آن نمایش دهید.
![]()
ویژگی ها:
- عنوان: عنوان جعبه آیکن (در پایین آیکن نمایش داده می شود.)
- عنوان | برچسب: یکی از تگ های h1 تا h6 را می توان برای عنوان انتخاب کرد.
- محتوا: محتوای جعبه آیکن در پایین عنوان نمایش داده می شود. (می توان کد های html & csss هم در این باکس وارد کرد.)
- آیکن: آیکن جعبه آیکن را می توانید از لیست انتخاب کنید.
- تصویر: بجای استفاده از آیکن های لیست می توانید یک تصویر آپلود کنید. (آیکن سفارشی خود را از این قسمت تنظیم کنید.)
- مرز: برای نمایش مرز (سمت راست آیکن) بله را انتخاب کنید.
- لینک: در صورت تنظیم، با کلیک بر روی تصویر کاربر به لینک مورد نظر هدایت می شود.
- هدف لینک: می توانید تنظیم کنید که لینک در همین پنجره یا یک تب جدید باز شود.
- انیمیشین: انیمیشین ورودی هنگام نمایش آیتم را می توانید تنظیم کنید.
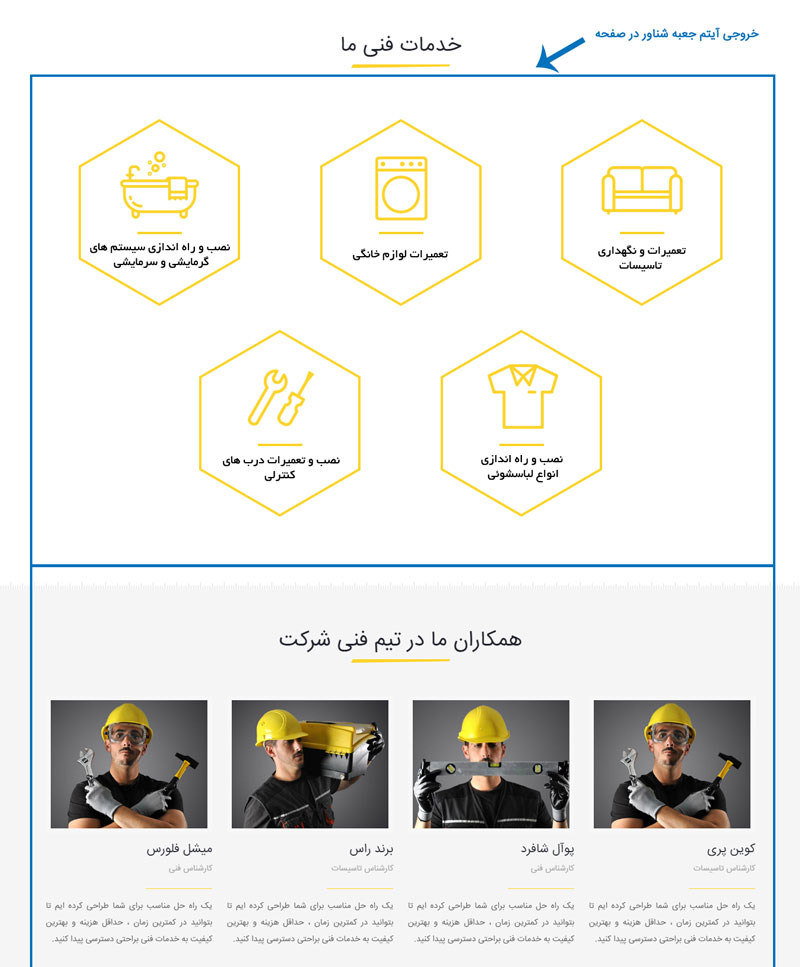
خروجی آیتم آیکن باکس در صفحه (چهار آیتم با عرض 1/4 صفحه در کنار هم در) :
![]()
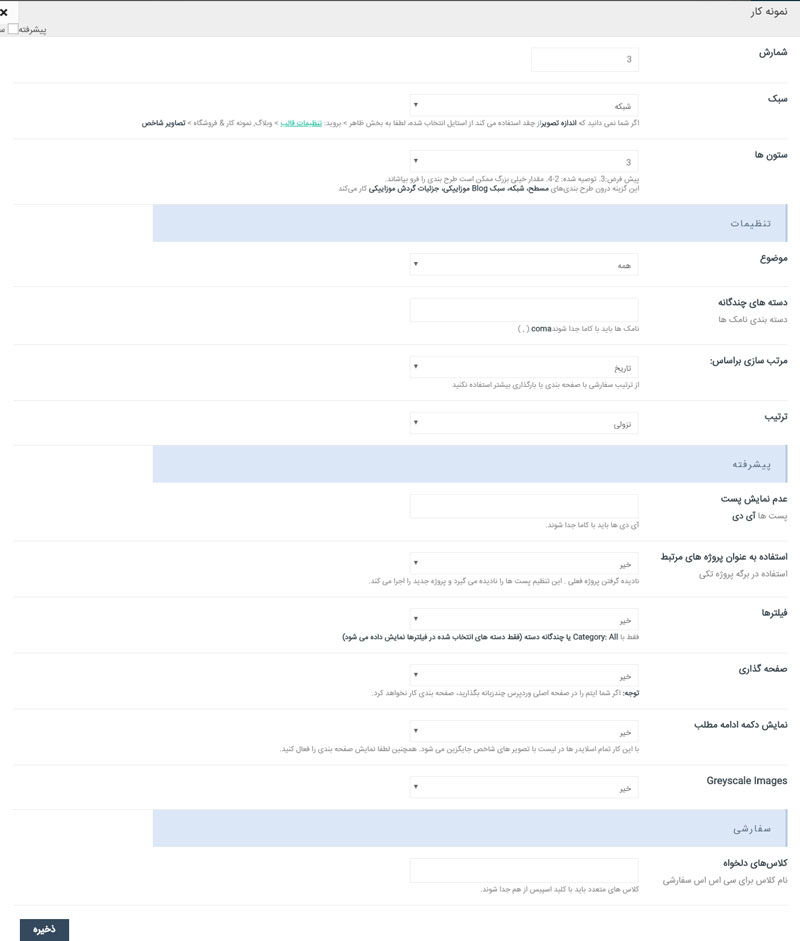
6- نمونه کار:
این آیتم امکان نمایش نمونه کارها در استایل های نمایشی مختلف در هر قسمت از صفحه را فراهم می کند.

ویژگی ها:
- شمارش: تعداد نمونه کار ها برای نمایش را مشخص می کند
- سبک: استایل نمایشی نمونه کار ها که می توان یکی از موارد تخت، شبکه، سبک وبلاگ موزائیکی، متن توضیحات در حالت شناور، مینیمال موزائیکی، فلت موزائیکی، فهرست و یا نمایش را انتخاب کرد.
- ستون ها: تعداد ستون ها برای نمایش نمونه کار ها
- موضوع: دسته نمونه کار ها را از این قسمت می توان انتخاب کرد (فقط نمونه کار های این دسته نمایش داده خواهد شد)
- دسته های چندگانه: می توان نامک چند دسته نمونه کار مورد نظر را برای نمایش انتخاب کرد.
- مرتب سازی بر اساس: می توان نمونه کار ها را بر اساس تاریخ، ترتیب فهرست، عنوان، تصادفی مرتب کرد.
- ترتیب: ترتیب نمایش نمونه کار ها می تواند صعودی یا نزولی باشد.
- عدم نمایش پست: آی دی نمونه کار هایی که نمی خواهید نمایش داده شود را وارد کنید.
- استفاده به عنوان پروژه های مرتبط: می توان آیتم را به عنوان نمونه کارهای مرتبط در صفحه تکی نمونه کار ها تنظیم کرد.
- صفحه گذاری: اگر می خواهید نمونه کار ها صفحه بندی شوند yes را انتخاب کنید.
- Greyscale Images: در صورت تنظیم روی yes تصاویر شاخص پستنمونه کار ها در آیتم بصورت سیاه و سفید نمایش داده می شود.
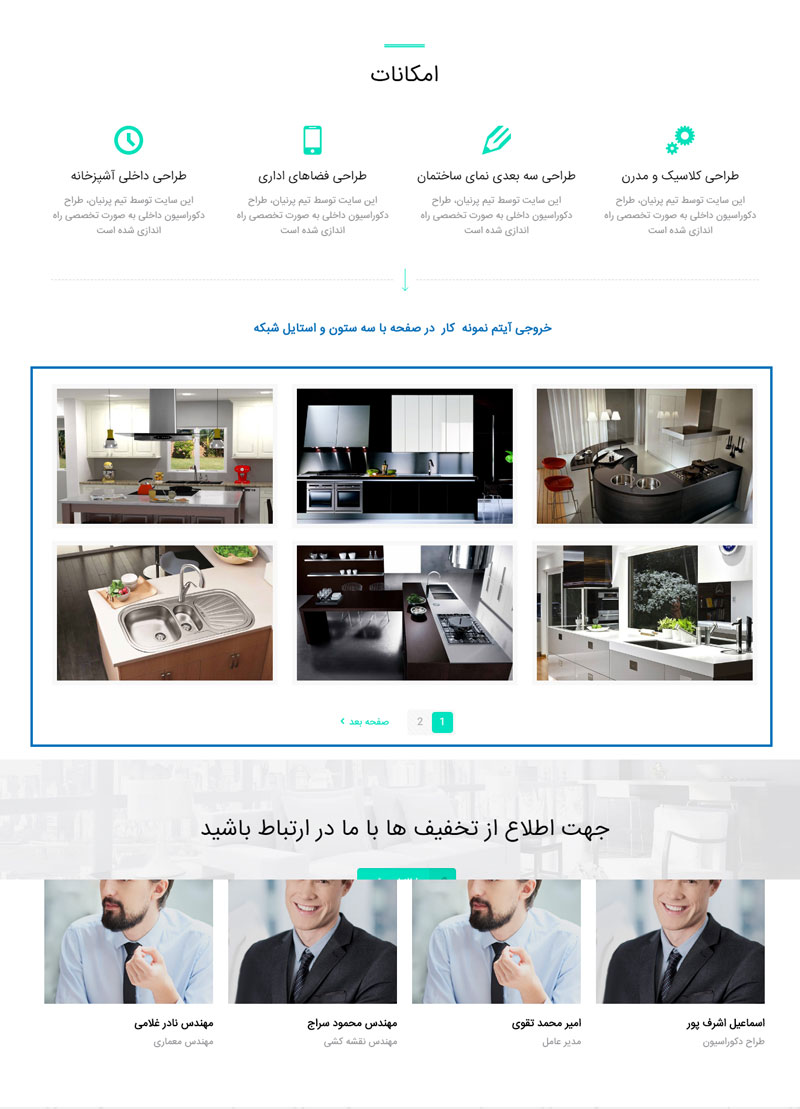
خروجی آیتم نمونه کار با سه ستون و استایل شبکه:

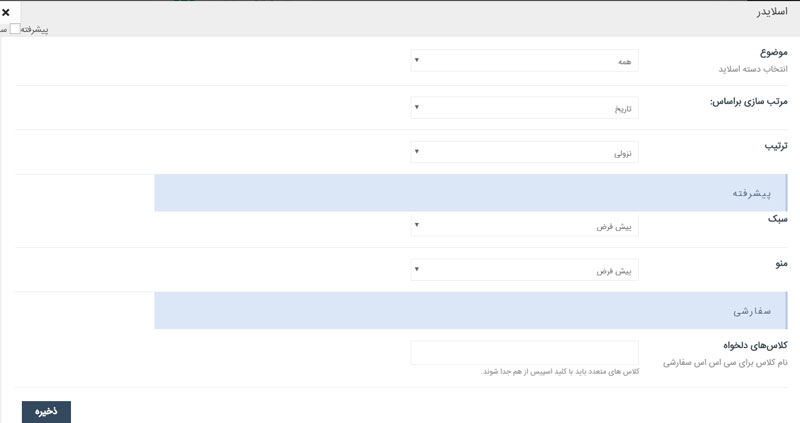
7- اسلایدر:
اگر برای نمایش اسلایدر در یک صفحه چیزی به غیر از Revolution Slider را ترجیح می دهید، پیشنهاد می کنیم از آیتم Slider استفاده کنید.
این آیتم به شما این اجایزه را می دهد تصاویری که قبلا در قسمت اسلاید ها در پنل مدیریت اضافه کردید را در قالب یک اسلایدر در صفحه نمایش دهید.

ویژگی ها:
- موضوع: دسته اسلاید ها برای نمایش را انتخاب کنید.
- مرتب سازی بر اساس: می توان نمونه کار ها را بر اساس تاریخ، ترتیب فهرست، عنوان، مرتب کرد.
- ترتیب: ترتیب نمایش اسلاید ها می تواند صعودی یا نزولی باشد.
- سبک: سبک نمایشی نمونه کار ها که می توان یکی از موارد تخت، فلت با عنوان و توضیحات، نمایش تخت چرخشی با عنوان و یا حالت مرکز را انتخاب کرد.
- منو: می توان در صورت نیاز نمایش فلش های قبل و بعد اسلاید ها (در چپ و راست هر اسلاید) و نقطه ها (در پایین هر اسلاید مربوط به سایر اسلاید ها) را مخفی کرد.
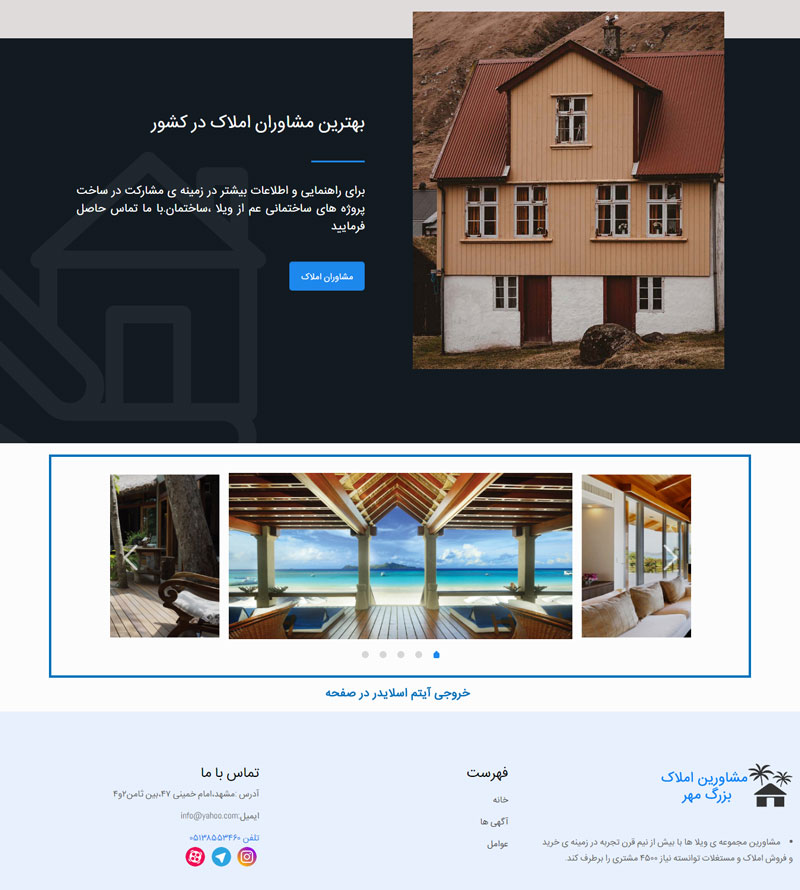
خروجی آیتم اسلایدر در صفحه:

8- افزونه اسلایدر:
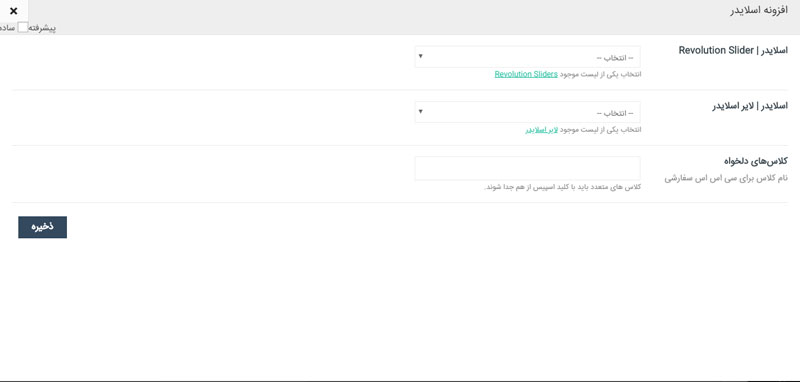
آیتم افزونه اسلایدر امکان گذاشتن اسلایدر هایی که در افزونه Slider Revolution یا Layer Slider ایجاد شده، در هر قسمت از صفحه را فراهم می کند.

ویژگی ها:
- اسلایدر | Slider Revolution: یکی از اسلایدر های ایجاد شده در Revolution Slider را می توانید انتخاب کنید.
- اسلایدر | لایر اسلایدر: یکی از اسلایدر های ایجاد شده در Layer Slider را می توانید انتخاب کنید.
برای دیدن آموزش کار با افزونه Revolution Slider کلیک کنید.
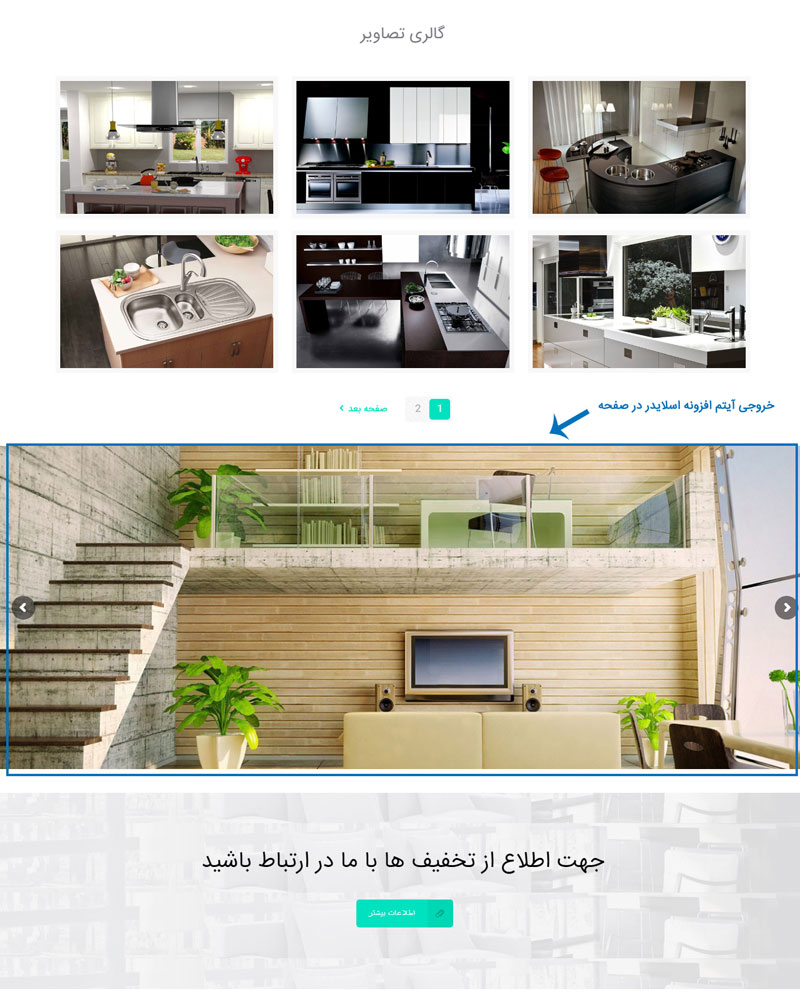
خروجی آیتم افزونه اسلایدر در صفحه:

9.- جعبه شناور:
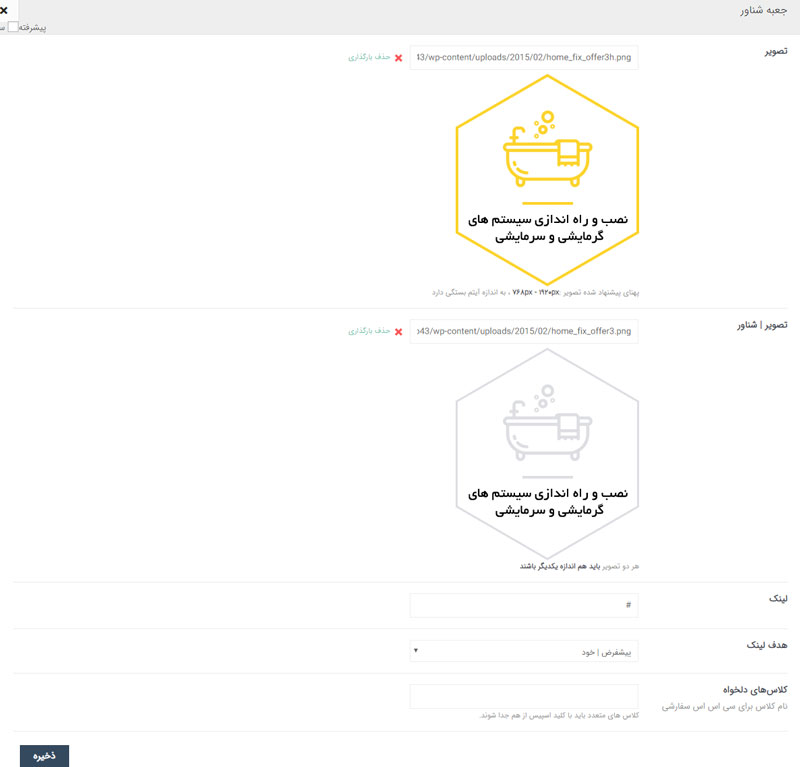
در آیتم جعبه شناور می توانید 2 تصویر تنظیم کنید. تصویر اول، تصویر پیش فرض آیتم است و تصویر دوم زمانی که موس روی آیتم هاور شود نمایش داده خواهد شد.

ویژگی ها:
- تصویر: تصویر اصلی آیتم را از این قسمت انتخاب یا آپلود کنید.
- تصویر | شناور: تصویر هاور را از این قسمت انتخاب یا آپلود کنید.
- لینک: در صورت تنظیم، با کلیک بر روی تصویر کاربر به لینک مورد نظر هدایت می شود.
- هدف لینک: می توانید تنظیم کنید که لینک در همین پنجره یا یک تب جدید باز شود.
خروجی آیتم جعبه شناور در صفحه:

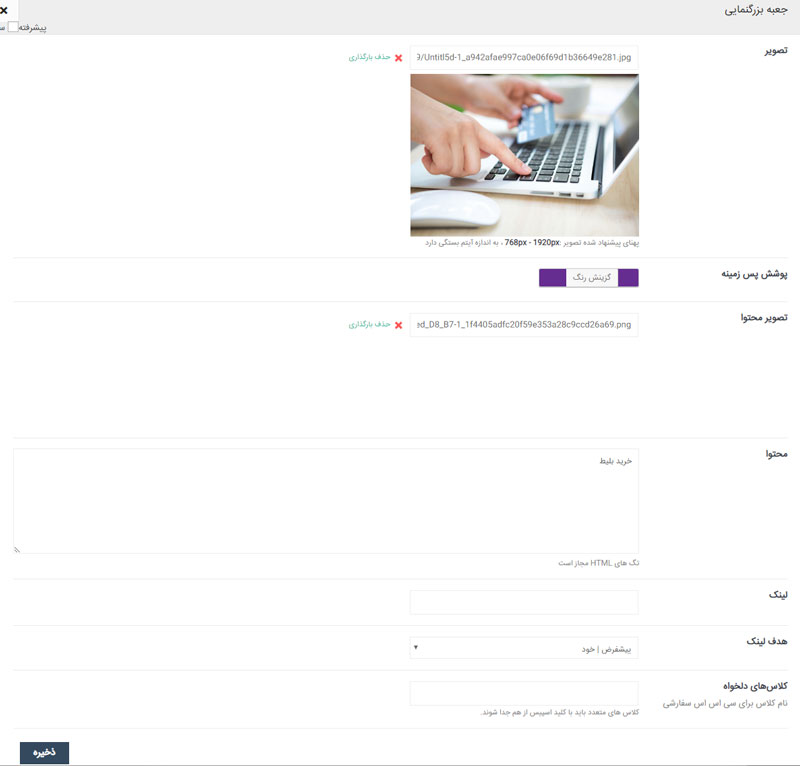
10- جعبه بزرگنمایی:
در این آیتم مشابه جعبه شناور می توان دو تصویر (تصویر اصلی آیتم و تصویر محتوا) برای آن تنظیم کرد با این تفاوت که تصویر محتوا می تواند همراه با یک رنگ پس زمینه و محتوا نمایش داده شود.

ویژگی ها:
- تصویر: تصویر اصلی آیتم را از این قسمت انتخاب یا آپلود کنید.
- پوشش پس زمینه: هنگام هاور موس روی تصویر اصلی نمایش داده می شود.
- تصویر محتوا: تصویر محتوا را از این قسمت انتخاب یا آپلود کنید.
- محتوا: در پایین تصویر محتوا نمایش داده می شود.
- لینک: در صورت تنظیم، با کلیک بر روی تصویر کاربر به لینک مورد نظر هدایت می شود.
- هدف لینک: می توانید تنظیم کنید که لینک در همین پنجره یا یک تب جدید باز شود.
خروجی آیتم جعبه بزرگنمایی در صفحه: